
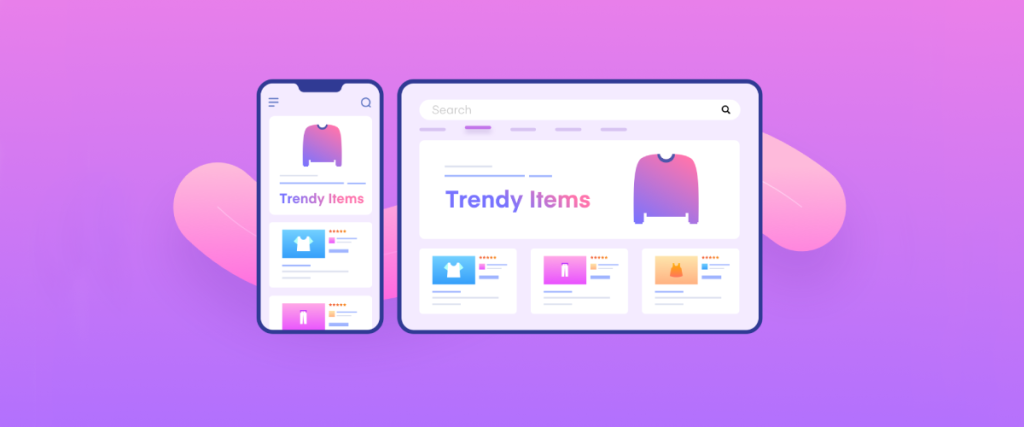
Creating a mobile-friendly website is essential in today’s digital landscape, where many users access the internet through various mobile devices. One of the simplest tips to enhance your site’s mobile compatibility is to use responsive web design. This approach means your website will automatically adjust its layout based on the screen size of the device being used. A responsive design ensures that content remains easily readable, images display correctly, and navigation options are easily accessible regardless of whether visitors are using a smartphone, tablet, or desktop.
Additionally, check that your font sizes are appropriate—too small can make reading difficult on mobile screens. Using design tools and frameworks allows you to create a layout that works across devices, simplifying the design process and improving user experience. Lastly, always test your site on multiple devices to ensure that everything displays the way it should. By focusing on these fundamental aspects of web design, you’ll create an environment that keeps mobile users engaged and encourages return visits.
Another vital aspect of making your site mobile-friendly is prioritizing quick loading times. Mobile users often have limited patience, so if your site takes too long to load, they’re likely to move on to a competitor’s site. To achieve faster loading speed, consider compressing images to reduce file size without sacrificing quality. Tools that optimize images are widely available and can significantly enhance your site’s speed.
Additionally, minimize the use of heavy scripts or unnecessary plugins, as these can bog down performance. Instead, focus on essentials that improve functionality without compromising speed. Utilizing browser caching is another helpful strategy; it allows returning visitors to load your site more quickly, as some elements are saved locally. Always test your loading speeds using online tools that provide insights about performance on various devices. By ensuring your site loads quickly, you’ll provide a better experience for mobile users, which can lead to higher engagement and conversion rates.
Navigation is a crucial feature of any website, and its importance magnifies when it comes to mobile devices. Users should be able to find what they need quickly and easily without unnecessary clicks or confusion. To simplify navigation on your mobile site, consider using a hamburger menu—an icon that expands to reveal more options. This design choice saves space and keeps your layout tidy. Make sure buttons and links are large enough to be tapped easily. Small buttons can lead to frustrating experiences, as users may inadvertently tap the wrong link.
Additionally, limit the of menu items to prevent overwhelming visitors; instead, focus on categorizing content effectively. Use clear, descriptive labels for navigation links to help users understand where each click will lead. Offering a search bar can also enhance navigation, allowing visitors to type in what they’re looking for if they don’t want to navigate through menus. By prioritizing direct and efficient navigation, you create a pleasant browsing experience that encourages users to explore your site further.
Content is king, and how that content is displayed on mobile devices can greatly influence user engagement. Ensuring that your text is easy to read is crucial. Choose clear fonts and contrasting colors to enhance readability on smaller screens. Also, consider breaking up large chunks of text into shorter paragraphs or bullet points to make information digestible. Remember, many mobile users are looking for quick answers or solutions, so providing concise and relevant information is beneficial.
Use headings and subheadings to organize your content, allowing users to scan through the information quickly. Incorporating images, videos, or infographics can also enrich your content, but make sure they are optimized for mobile download speeds. Lastly, maintain a consistent style throughout your site, as this builds familiarity and trust with users. Users are more likely to engage with your content if it’s presented clearly and attractively, making it crucial to focus on how your information is organized and displayed on mobile devices.
Finally, don’t overlook the importance of incorporating social media sharing options on your mobile site. When visitors enjoy your content, they are likely to want to share it with their networks, which can significantly drive traffic to your site. Include social sharing buttons prominently but tastefully on your pages, ensuring they are easily accessible without disrupting the user experience. Also, consider using mobile-optimized links for sharing, which can provide a seamless experience for your users, encouraging them to spread the word about your site.
This can not only improve visibility but also enhance your brand’s reputation as users discover and engage with your content through their own networks. Make sure that these sharing options are tested across devices to ensure they work correctly under different conditions. Engaging with social media platforms effectively can lead to increased traffic and improved SEO rankings. Ultimately, enhancing your site with easy-to-use social features can encourage a sense of community and interaction among your mobile users, fostering loyalty and driving further engagement with your content.